Contentful Content Type Figma Widget
- Description
- Content Type Modes
- Proposed Content Types
- Loaded Content Types
- Example Content Types
- Full Content Type Modeling
- Build Information
Project Abbreviation: CCT
Developer Emails: scott.rouse@gmail.com
Figma Widget URL: https://www.figma.com/community/widget/1138479828934967837
Production URL: https://contentfulcontenttype.app
Description
The complete Contentful Content Type visualization tool ( https://www.contentful.com/ ) for Content Types and Entries. For new content types, create a proposed content type using the property types available in Contentful. For existing content types, input your space id, environment, and access token and choose to visualize an existing content type. When you have a Content Type, click the "+" in the header to create an Entry of that Content Type.
Content Type Modes
proposed content type mode This mode is used to construct brand new content types. Start by defining the title then add each entry using the data types found in Contentful. You can also reorder easily and add notes to each property. A perfect tool for work-grouping requirements or just exploring new design layouts. A proposed widget will be slighter grayer and say "PROPOSED" at the bottom.
loaded content type mode. By adding your Contentful space id, environment, and CDA (Contentful Delivery API) access token, the widget will be able to load in the list of content types within that space as well as load and display a specific content type. This widget mode will have a darker header, a lighter main background, and will say "published" on the bottom.
preview content type mode. This widget is created by clicking the "+" in either the proposed mode widget or the loaded widget. This mode enables you to play with the content type and see how it plays out with actual content. A lot of times things change when you start thinking about how actual content will fit into the content type.
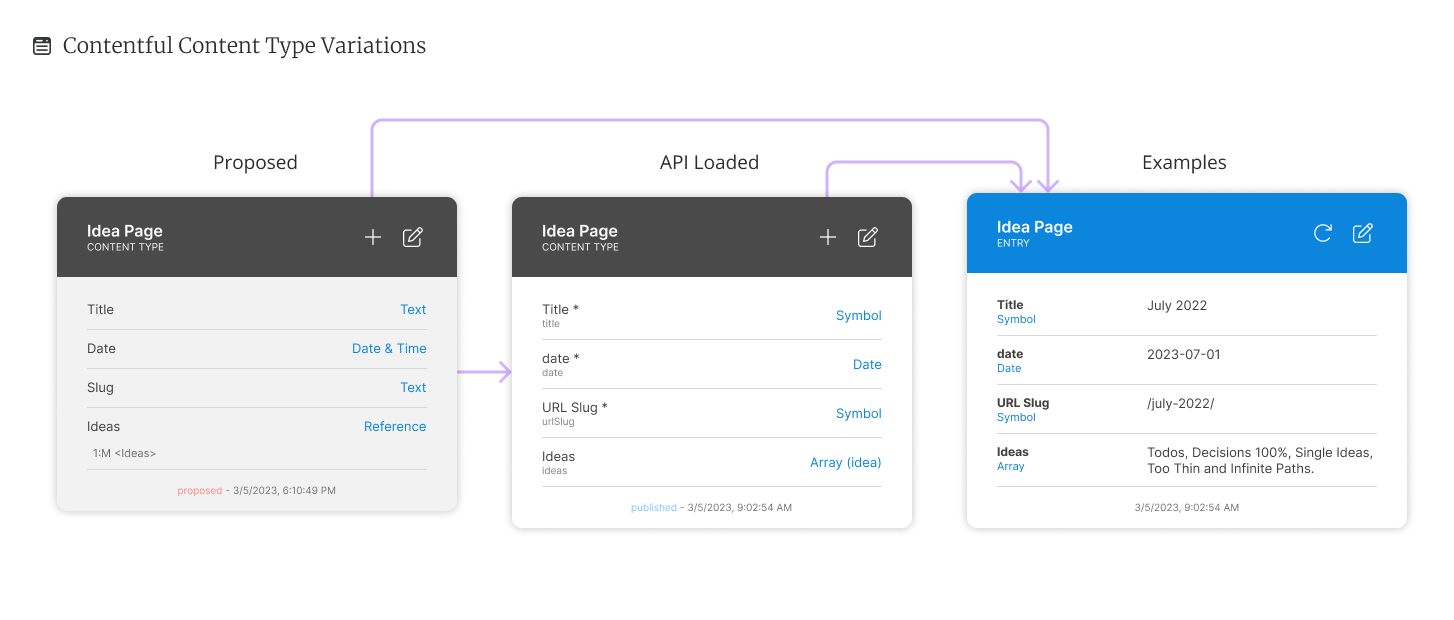
Contentful Content Type Variations, source: contentful, figma
Proposed Content Types
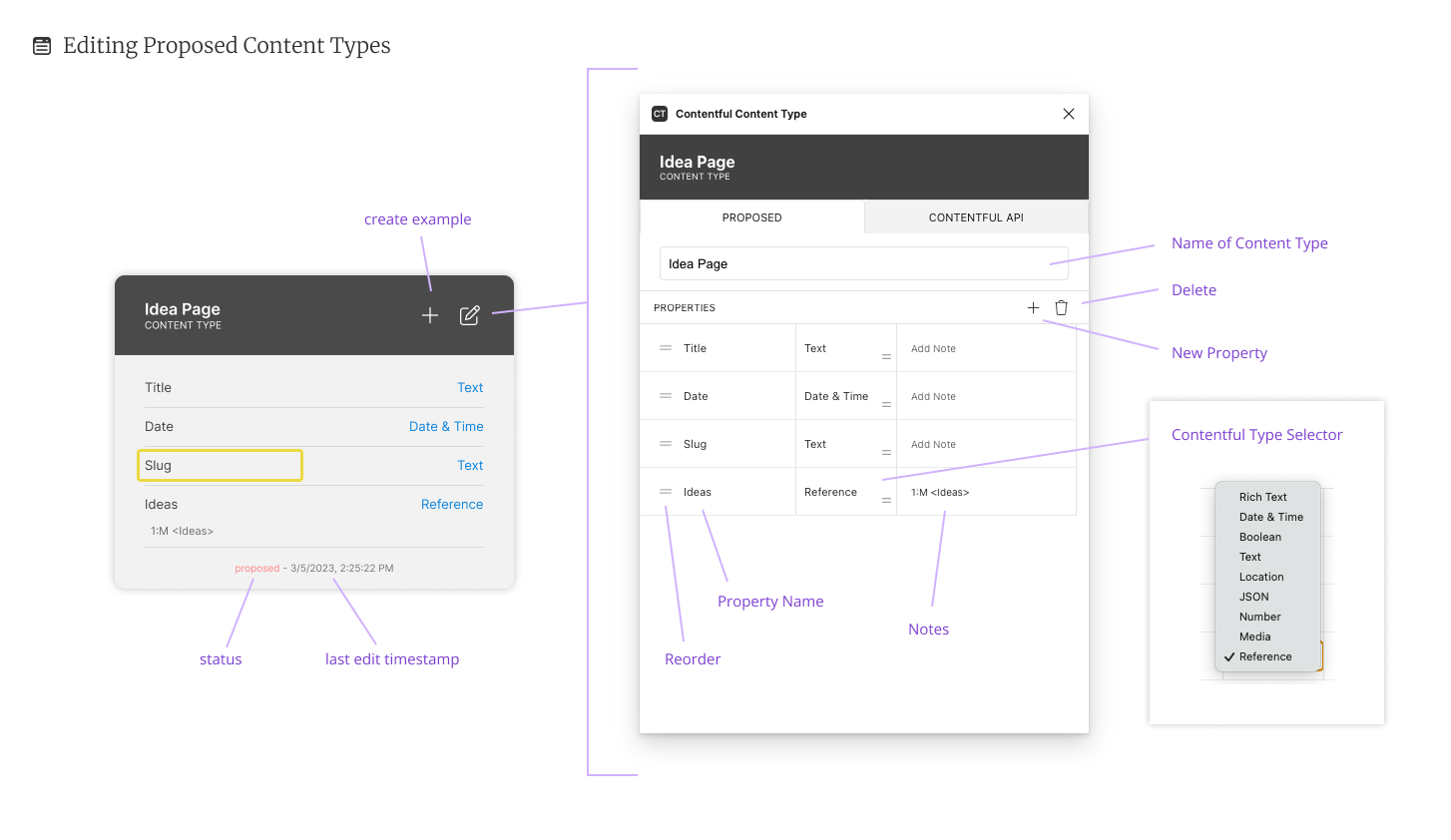
Proposed content types are where you think out the structure of new content types. Opening the editor will show you all the ways to create a new property, select it's data type, add a note, and quickly reorder. You can also change the name of the property on the widget itself.
Editing Proposed Content Types, source: contentful, figma
Loaded Content Types
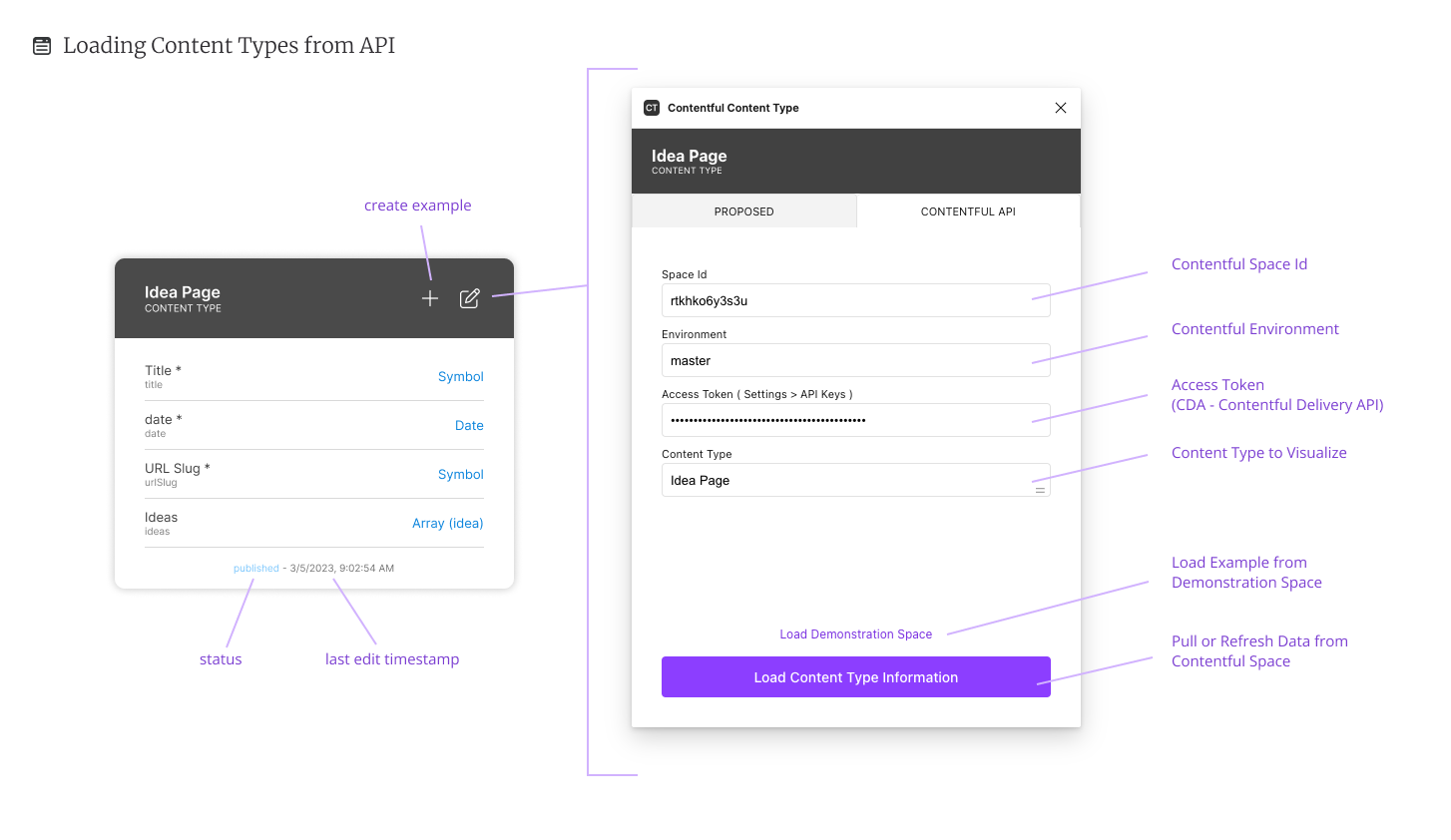
By setting up your Contentful credentials, you can load in existing content types and making a living document within Figma.
Loading Content Types from API, source: contentful, figma
Example Content Types
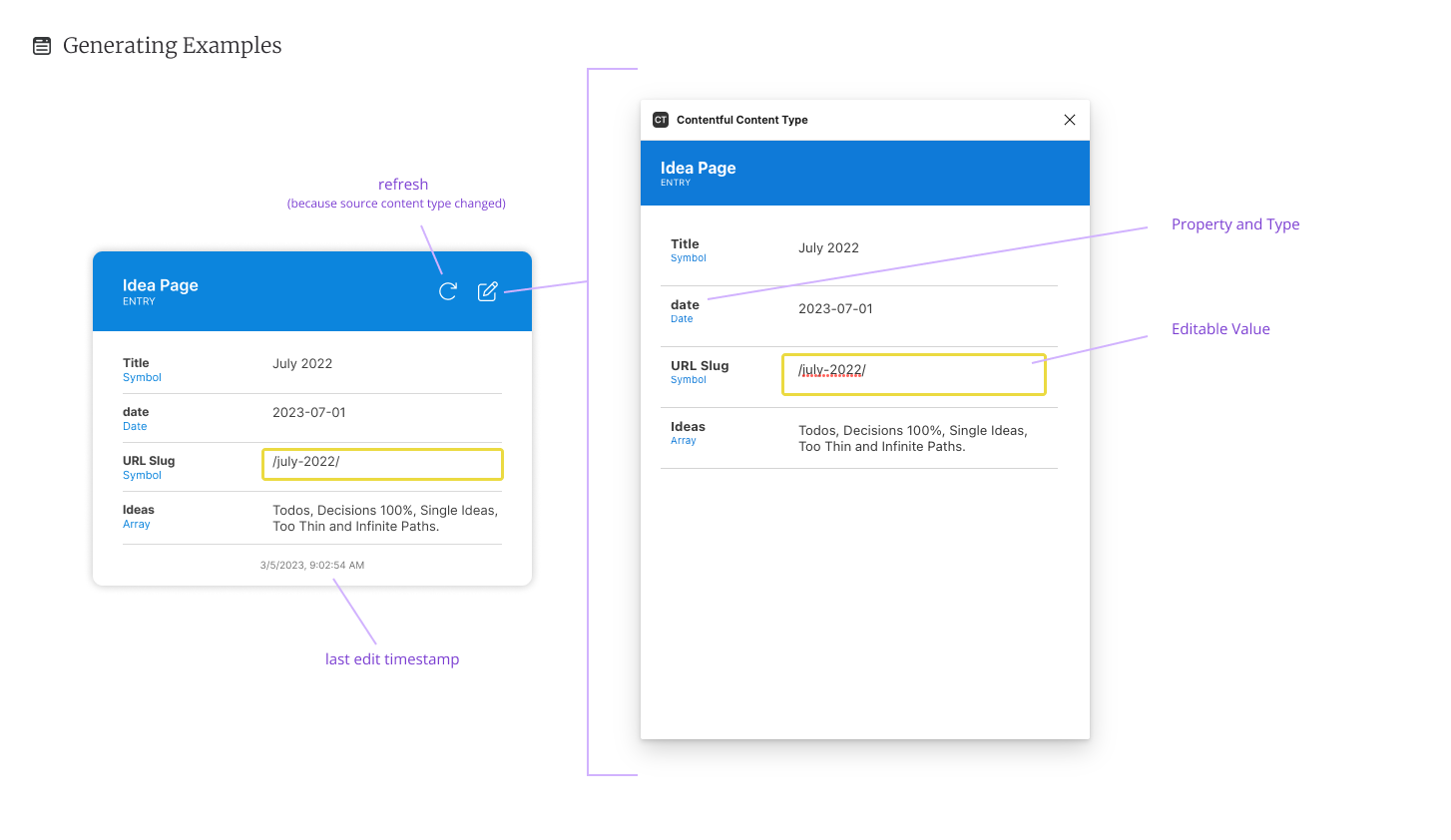
An example content type widget is created by hitting the "+" in the header of either the proposed or loaded content type widget. A new widget with a colorful header will be created using the properties of the source widget. From there you can enter in content directly into the widget or by opening the editor and entering in content. If the source content type changes, hitting the refresh button will synchronize the properties without changing the values.
Generating Examples, source: contentful, figma
Full Content Type Modeling
This is an example of a full modeling visual in progress. The canvas starts with mostly proposed Content Types and one by one makes it's way into migrating into Content Types loaded from the API.
Each Content Type can spawn an example like the two widgets on the right. They are a way of practicing how the Content Type will grow and present itself with a user. It is sometimes difficult to imagine how the Content Type is interpreted to a user who usually has an idea of the content they are trying to add. For instance, the example shows how a user could take two different paths for creating a piece of content.
Full Example of Content Type Modeling, source: contentful, figma
Build Information
Dynamically built using contentful-readme-generator. Do not edit directly.
updated: 4/22/2023, 9:11:10 PM
space: rtkhko6y3s3u
environment: master
entity id: 1Crsat5JUhnpiM6xqwsdVb